유니티 게임 & C# 개발만하다가 점점 반복되는 코드작성에 흥미가 떨어지는 것같은 느낌이 들어 새로운 개발을 한번 취미삼아 배워보자고 생각을 하여 웹개발에 많이 사용되는 React를 공부해보기로 했다.
예전에도 웹개발을 도전하려고 "노마드코더"로 활동하는 개발자 유튜버의 온라인 강의를 봤었던 적이 있었다. 노마드코더 강의 중에 트위터를 클론 코딩하는 무료 React 강의가 있어서 이걸로 React를 입문해보면 되겠다고 생각을 했다.
마침 노마드코더 사이트에서 트위터 클론 강의를 듣고 나만의 프로젝트를 만드는 이벤트가 진행 중이어서 이 이벤트에 참여할 겸 React로 프로젝트를 만들어보았다.
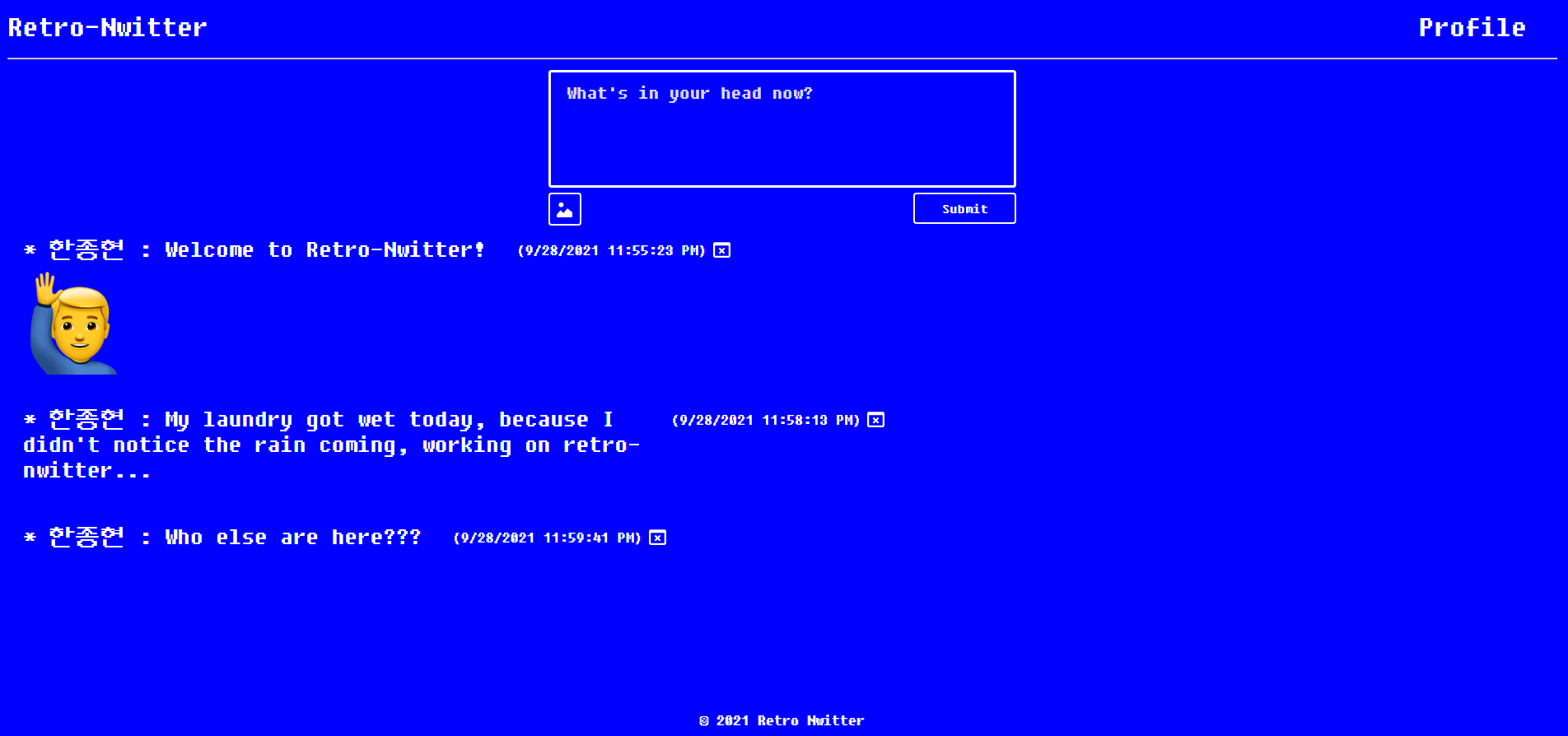
웹개발은 해보니 유니티 & C#의 개발과는 또 다른 매력이 있었다. 개인적으로 CSS가 잘 감이 잡히지 않아서 원하는데로 디자인이 표현되지 않았고, CSS에서 너무 많은 시간을 낭비하는 듯한 생각이 들었다. 그래서 이벤트에 참여할 프로젝트는 CSS를 아예 못생기게(?) 만들어버리는 것을 컨셉으로 잡아보자고 해서 옛날 블루스크린 컴퓨터에서 영감을 받아서 블루스크린의 트위터 클론 프로젝트를 기획해보았다.
아래는 결과물 사진이다.


얼핏보기엔 그저 단순한 파란색 배경의 모습이지만 이것마져도 CSS에 시간이 제일 많이 할애됐다;;;
👉 URL : https://lefthanddeveloper.github.io/retro-nwitter
👉 URL : https://lefthanddeveloper.github.io/retro-nwitter
'REACT' 카테고리의 다른 글
| react-router-dom에서 Switch를 import할 수 없다고 에러가 뜰때 (0) | 2021.11.13 |
|---|---|
| 오징어게임 얼굴 테스트 (0) | 2021.10.21 |
| Netlify로 Github Repository Web 배포하기 (0) | 2021.10.21 |
| React Small Project, 견상테스트 (0) | 2021.10.08 |