저번 견상테스트에 이어서 비슷한 컨셉으로 요즘 핫한 오징어게임 얼굴 테스트를 만들어보았습니다. 견상테스트의 코드를 똑같이 복사붙여넣기하면 공부가 될거같지가 않아서 나름 처음부터 다시 코드를 작성했는데 결국 작성한 코드를 보니 견상테스트 때 작성한 코드와 거의 동일하게 되더군요... 역시 스타일은 잘 바뀌지 않나봅니다.
이름은 Squid Game Face Test로 요즘 오징어게임이 해외에서도 많이 핫해서 영어로 만들어보았습니다. 오징어게임 드라마 내 캐릭터 12명을 선발해서 python으로 작성한 web crawling 코드로 각각 50개의 사진을 가져와서 쓸만한 사진들을 선별하고 google teachable machine을 사용해서 machine learning을 시킨 데이터를 가져와 내가 찍을 사진과 비교를 해서 결과를 내는 구조입니다.
메인 이미지를 어떤 걸 할까 고민하다가 오징어게임에서 마스크를 쓴 관리자들(?)을 직접 패드로 그린 그림을 하면 재밌을 것같아 포토샵으로 직접 그려보았습니다.


아래는 메인 페이지 모습입니다. 저번 견상때와 크게 달라진게 없고 저는 디자인 쪽으로 잼병인거같아 무조건 심플!

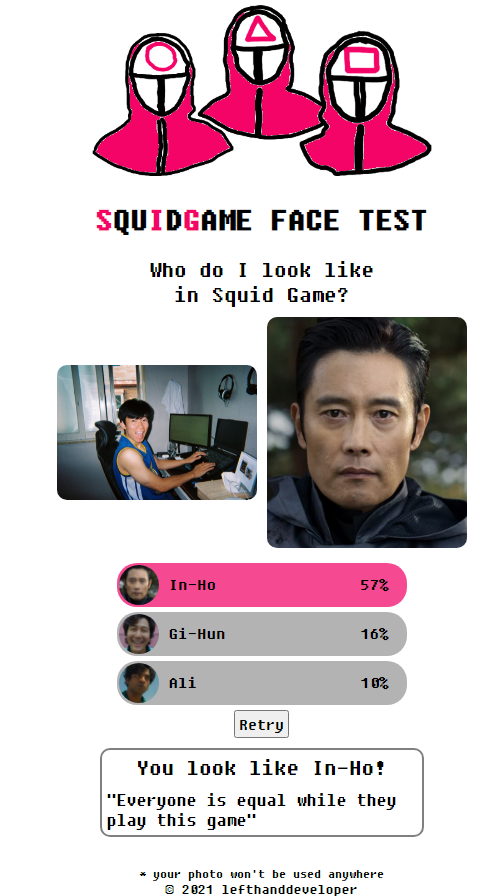
아래는 사진을 업로드하고 결과가 나타났을 때의 모습입니다. (이병헌 배우님이 나왔네요...하핫ㅎㅎ 구글 teachable machine이 인정한 이병헌 닮은 꼴이네요...ㅎㅎ)

저번 견상테스트 때와는 달리 직접 사람 얼굴이 결과로 나오니 더 재밌는 것같네요. 견상테스트 때와 마찬가지로 netlify로 배포를 하였고 아래 링크입니다. 재밌으니까 한번 해보세요~
🦑🦑🦑 오징어게임얼굴테스트 링크 : https://squidgamefacetest.netlify.app/
'REACT' 카테고리의 다른 글
| react-router-dom에서 Switch를 import할 수 없다고 에러가 뜰때 (0) | 2021.11.13 |
|---|---|
| Netlify로 Github Repository Web 배포하기 (0) | 2021.10.21 |
| React Small Project, 견상테스트 (0) | 2021.10.08 |
| React 입문 프로젝트, 레트로 감성 Retro Nwitter (0) | 2021.09.30 |