개발자로서 개발을 하는 주된 이유 중 하나는 내가 개발한 서비스들이 다른 사람들에게 사용되는 것인데요. 그러기 위해선 다른 사람들이 사용 할 수있게 배포!를 해주어야합니다! 아주 배포가 커야하죠...하하하
웹개발을 시작한지 얼마 안된 저는 쉽게 배포하는 방법을 찾아보다가 Netlify라고 하는 대신 배포해주는 사이트를 찾게 되었습니다. 심지어 github에 올라가있는 repository를 알아서 배포까지 해주는! 그리고 수정 된 코드를 github에 push 해주면 실시간으로 배포된 사이트도 업데이트 해주는! 아주 지리는(?) 사이트입니다. Netlify 로 배포하는 방법에 대해서 알아보겠습니다.
가장 먼저 https://www.netlify.com/ 에 sign up을 해줍니다.
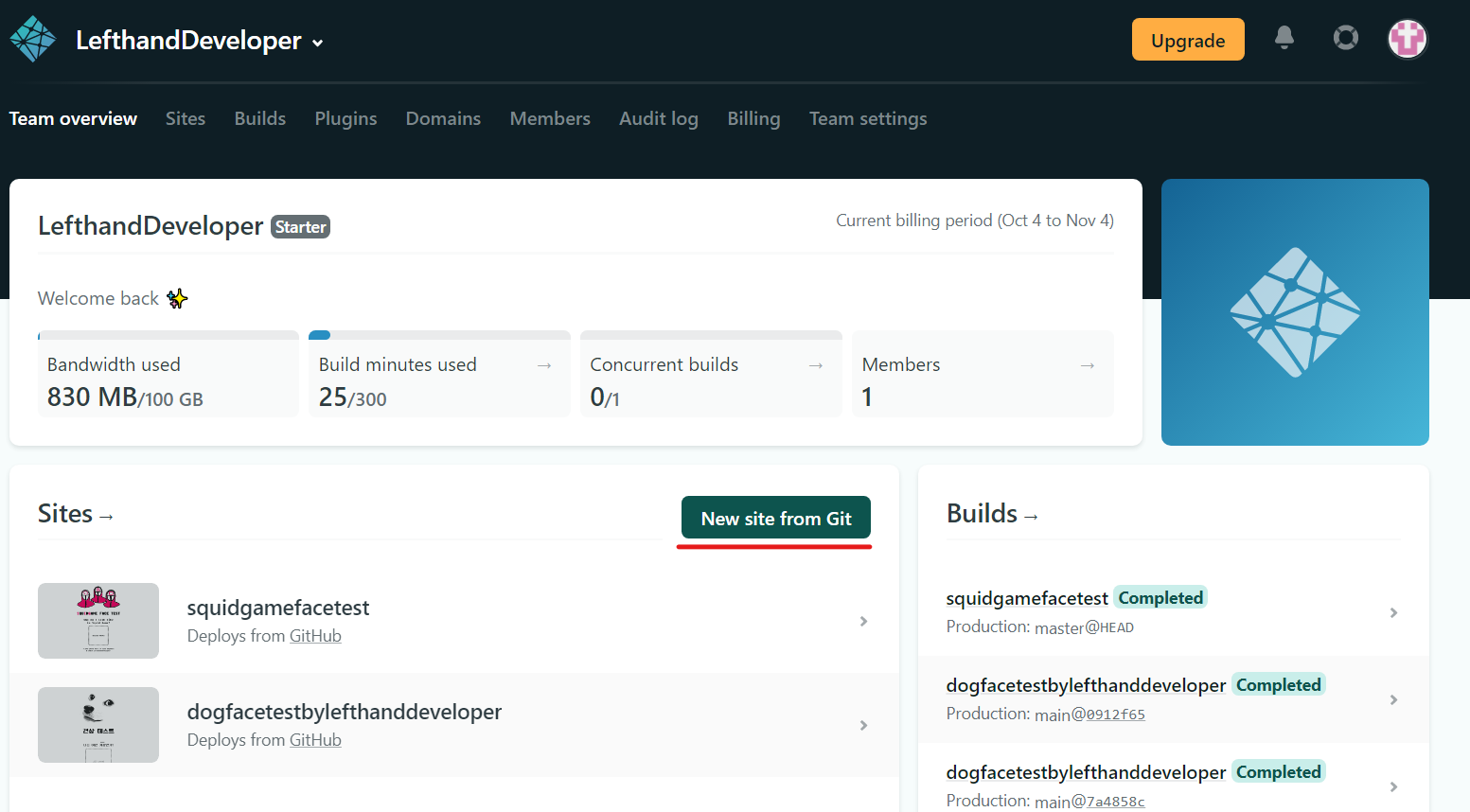
다음 Team overview 메뉴를 클릭하여 보여지는 화면에서 New site from Git을 클릭해줍니다. (저는 이미 배포한 사이트가 2개가 있어서 Sites아래에 2개의 배포된 목록을 볼수있습니다)

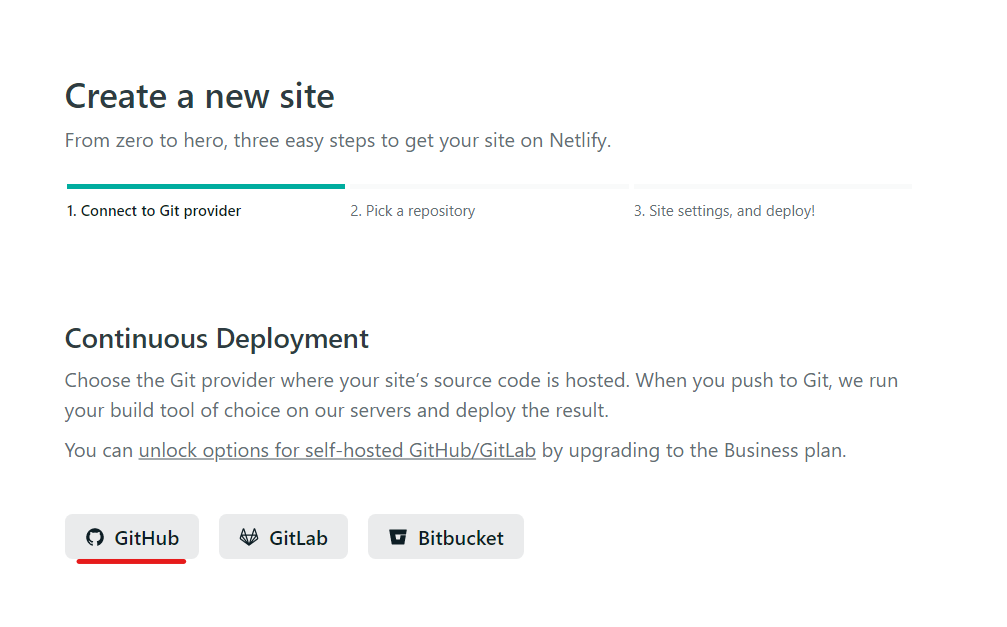
그리고 다음 화면에서 Github을 클릭해줍니다 (Gitlab 또는 Bitbucket의 repository들도 배포할수있군요!) Github 버튼을 처음 클릭하면 아마 github에서 권한 같은거 허용할 껀지 물어볼텐데 그러면 다 허용해주면 됩니다.

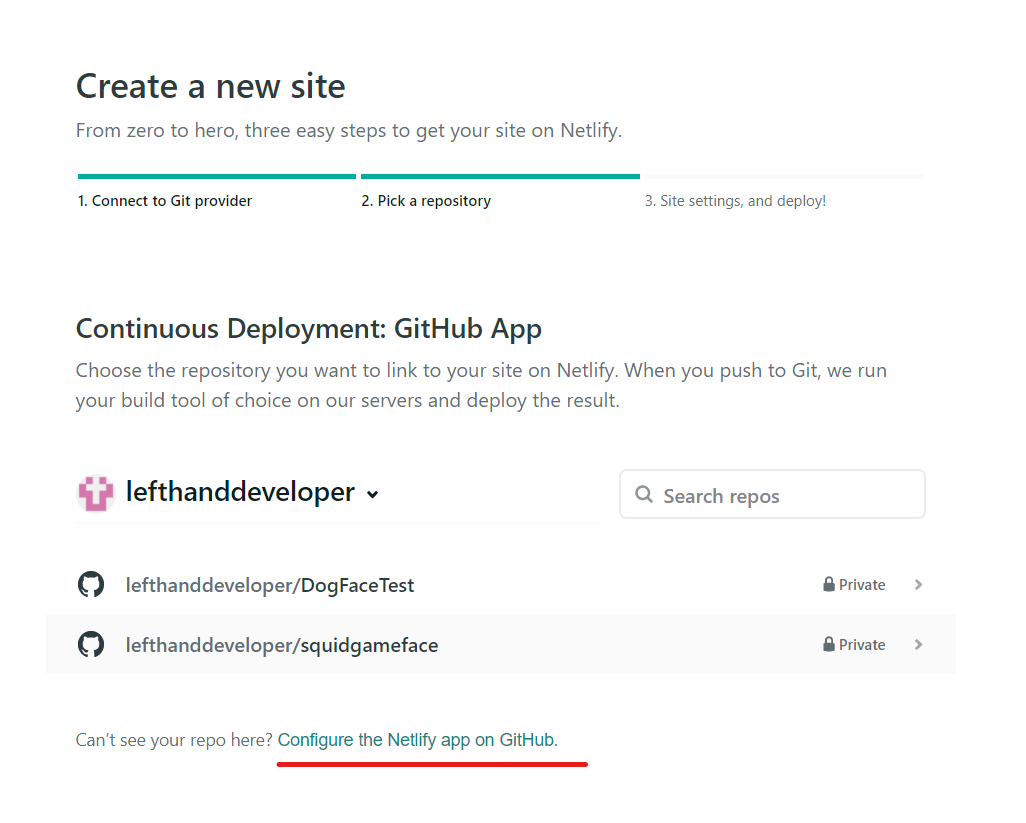
다음 화면에서 배포할 수 있는 Repository 리스트가 나올텐데, 만약 나오지 않는다면 아래쪽에 Configure the Netlify app on Github 을 클릭해줍니다.

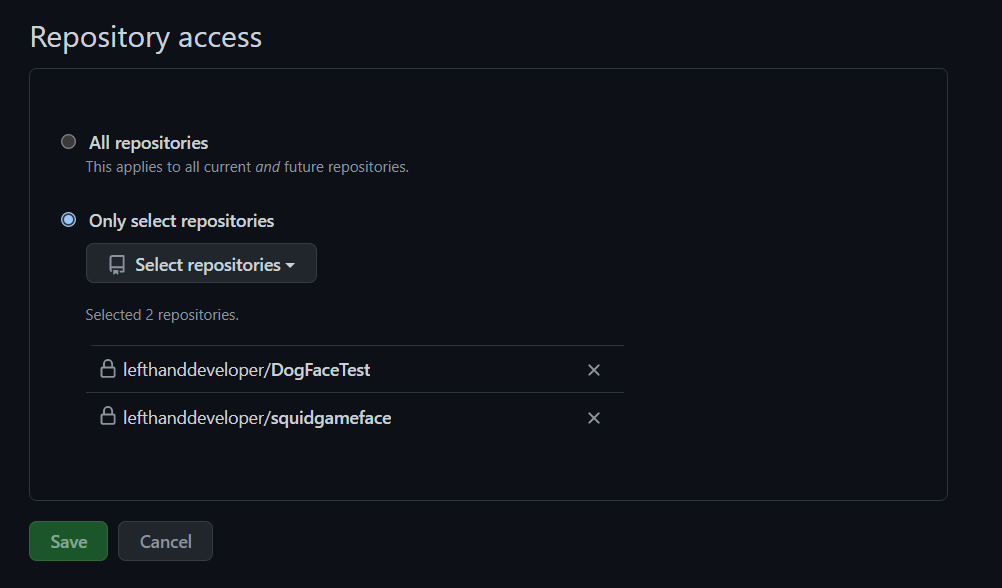
그리고 나타나는 화면에서 아래쪽부분을 보게 되면 아래 사진과 같은 부분이 나옵니다. 만약 모든 repository를 netlify에서 배포할수있게 리스트를 접근할수있게 하고싶다면 "All repositories"를 선택해주시고 선택적으로 고르고 싶다면 "Only select repositories"를 선택하시고 토글 버튼을 누르시면 본인의 repository 리스트가 나올겁니다. 배포 원하는 repository를 선택해줍니다.

Save를 누르고 다시 Netlify 페이지로 돌아오면 아까전에 없었던 repository가 보일겁니다. 해당 repository를 클릭해 주시면 다음 화면에서 "Deploy site" 버튼을 눌러주시면 완료됩니다.
이후에 보면 현재 상태를 확인할수있을텐데 "Building"이라고 나온다면 현재 빌드 중인 상태이고 배포가 완료되면 "Completed"라고 뜨게 됩니다. 중간에 에러가 생긴다면 "Failed"로 나와서 해당 에러를 수정하고 다시 push해주시면 자동으로 다시 Build시도를 하게됩니다. (Netlify build는 생각보다 예민(?)해서 console에서 warning으로 뜨는게 있어도 build가 되지 않더라고요. 그래서 console에서 warning 이나 error가 아예 없도록 해주시고 빌드해주셔야합니다)
'REACT' 카테고리의 다른 글
| react-router-dom에서 Switch를 import할 수 없다고 에러가 뜰때 (0) | 2021.11.13 |
|---|---|
| 오징어게임 얼굴 테스트 (0) | 2021.10.21 |
| React Small Project, 견상테스트 (0) | 2021.10.08 |
| React 입문 프로젝트, 레트로 감성 Retro Nwitter (0) | 2021.09.30 |